이미지 썸네일 픽셀화 현상
큰 이미지를 object-fit:cover로 할 경우 크롬에서는(사파리는 그렇지 않다고 함) 이렇게 픽셀화가 되며 이미지가 자글자글하게 보이는 현상이 있음
<img src={item.imgUrl}
alt="리뷰 이미지"
className="imgWrapper"
/>
//css
width: 100%;
aspect-ratio: 1/1;
object-fit: cover;
border-radius: 0.875rem;
아래는 img태그의 object-fit:cover를 하지 않고, div태그에 background-image:url 이렇게 넣고
<div
className="imgWrapper"
role="img"
aria-label={`${item.roadName}의 ${item.reviewId}번 리뷰 이미지`}
/>
//css
width: 100%;
aspect-ratio: 1/1;
overflow: hidden;
border-radius: 0.875rem;
background-image: url(${(props) => props.$imgUrl});
background-position: center;
background-size: cover;
이렇게 하면 첫번째 사진처럼 일부 사진에서 개선되는 효과가 있으나, 너비가 3000픽셀이 넘어가는 매우 큰 사진에서는 또 같은 현상이 나타남.

업로드 최대폭을 1024로 하고 테스트한 결과 해당 증상이 사라짐
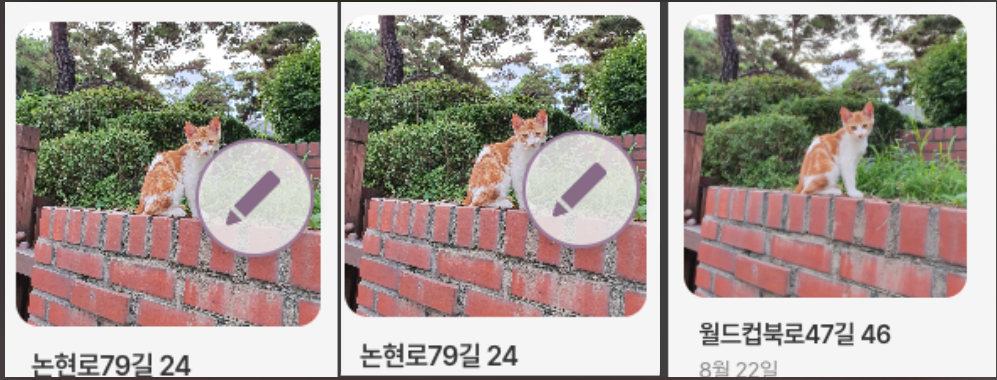
(아래 고양이 사진 : 첫번째와 두번째는 위 두가지 경우, 세번째는 background로 사진 폭을 1024로 줄여서 넣은 경우)

결론: 가장 좋은건 썸네일 폭과 동일한 크기의 썸네일 전용 이미지를 별도로 다루는것.
차선책은 업로드할때 본문에서 필요한 최대폭까지만 사진을 줄여서 업로드 해서, 썸네일 크기와 원본 이미지 크기의 차이를 그나마 줄이기.
-> 지금 데이터 구조를 바꾸는게 무리일것 같아서, 우선 차선책으로 업로드할때 최대폭을 1024로 줄이는게 급선무임
