조금 더 수정을 해보았다. 입체를 너무 해보고 싶어서, 한번 적용해보았다.
참고한 사이트는 코드펜 프로젝트이며 하단에 첨부했다.
https://taehyunkim3.github.io/JS30/index.html
https://taehyunkim3.github.io/JS30/index.html
taehyunkim3.github.io
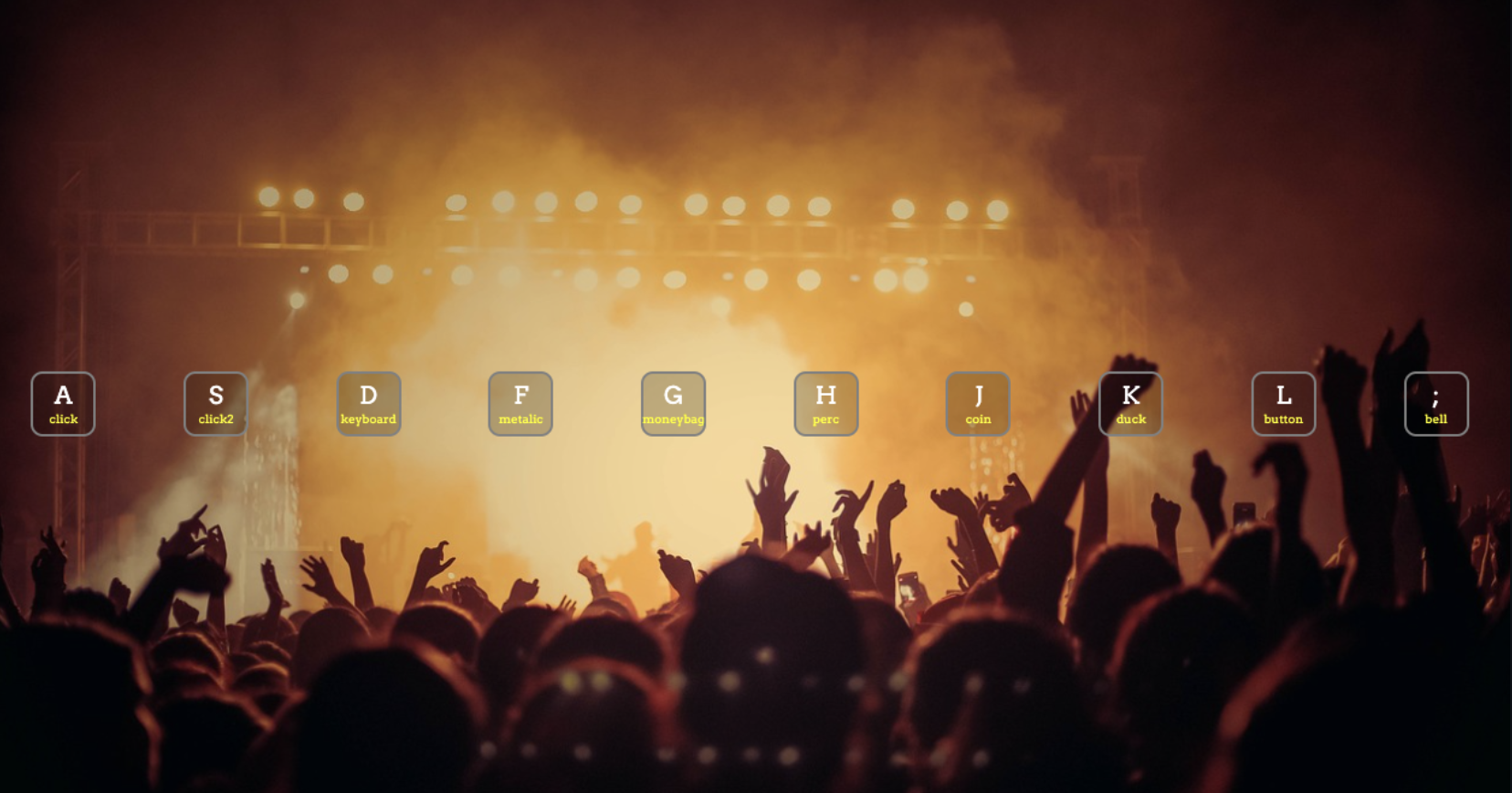
기존 평면

입체효과 변경 후. 그림자 효과가 약간 부자연스럽긴 함.
키보드 버튼을 누르면 위로 올라오면서 색상 변경.

요거 보고 수정해서 적용해보았다.
https://codepen.io/poppe1219/pen/oNdzaw
Mobile menu, CSS only
Having fun and learning some CSS3 animations and transitions. Inspired by this dribbble by The Purple Bunny: https://dribbble.com/shots/1677163-Menu...
codepen.io
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Javascript Project 30 응용</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=" />
<style>
@import url("https://fonts.googleapis.com/css2?family=Arvo:ital,wght@0,400;0,700;1,400;1,700&display=swap");
</style>
<style>
* {
font-family: "Arvo", serif;
}
body {
margin: 0;
}
.wrapper {
height: 100vh;
background-size: cover;
background-image: url("https://cdn.pixabay.com/photo/2018/05/10/11/34/concert-3387324_1280.jpg");
display: flex;
flex-wrap: wrap;
justify-content: ;
align-content: center;
}
@media (min-width: 915px) {
.wrapper {
justify-content: space-around;
}
}
.key {
height: 50px;
width: 50px;
background-color: rgba(0, 0, 0, 0.2);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: all 15d0ms;
transform: rotateX(45deg) rotateZ(45deg);
transform-style: preserve-3d;
box-shadow: 5px 5px 20px -5px #444;
}
.key:before {
content: "";
position: absolute;
height: 30px;
width: 50px;
top: 50px;
left: 0px;
transform: rotateX(90deg) translateY(-15px) translateZ(15px);
background-color: rgba(0, 0, 0, 0.2);
pointer-events: none;
}
.key:after {
content: "";
position: absolute;
height: 50px;
width: 30px;
top: 0px;
right: -30px;
transform: rotateY(90deg) translateZ(-15px) translateX(15px);
border-width: 0;
border-style: solid;
border-color: #fff;
background-color: rgba(0, 0, 0, 0.2);
pointer-events: none;
}
.key .kbd {
color: white;
font-size: 20px;
}
.key:hover {
transform: scale(1.2);
box-shadow: 0px 0px 56px 22px rgba(247, 247, 0, 1);
border: 4px solid white;
}
.key-wrap {
margin: 20px;
display: block;
transition: all 150ms;
}
.wrap-hit {
transform: translateY(-20px);
}
.hit {
/* transform: scale(1.2); */
/* box-shadow: 0px 0px 56px 22px rgba(247, 247, 0, 1);
border: 4px solid white; */
/* translate: 20px;
transform: rotateX(45deg) rotateZ(45deg); */
}
.key-back.hit-back {
box-shadow: 0px 0px 56px 22px rgba(247, 247, 0, 1);
/* border: 4px solid white; */
}
.sound {
color: yellow;
font-size: 10px;
}
.key-back {
position: absolute;
background-color: rgba(0, 0, 0, 0.1);
/* top: 0px;
left: 0; */
width: 50px;
height: 50px;
/* -webkit-transform: translateZ(-29px);
-moz-transform: translateZ(-29px);
-ms-transform: translateZ(-29px);
-o-transform: translateZ(-29px); */
transform: translateZ(-29px);
box-shadow: 10px 10px 50px 0px #111;
/* z-index: 0; */
transition: all 150ms;
}
</style>
</head>
<body>
<main class="wrapper">
<div class="key-wrap" data-key="65">
<div data-key="65" class="key">
<span class="kbd">A</span>
<span class="sound">click</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="83" class="key-wrap">
<div data-key="83" class="key">
<span class="kbd">S</span>
<span class="sound">click2</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="68" class="key-wrap">
<div data-key="68" class="key">
<span class="kbd">D</span>
<span class="sound">keyboard</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="70" class="key-wrap">
<div data-key="70" class="key">
<span class="kbd">F</span>
<span class="sound">metalic</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="71" class="key-wrap">
<div data-key="71" class="key">
<span class="kbd">G</span>
<span class="sound">moneybag</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="72" class="key-wrap">
<div data-key="72" class="key">
<span class="kbd">H</span>
<span class="sound">perc</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="74" class="key-wrap">
<div data-key="74" class="key">
<span class="kbd">J</span>
<span class="sound">coin</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="75" class="key-wrap">
<div data-key="75" class="key">
<span class="kbd">K</span>
<span class="sound">duck</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="76" class="key-wrap">
<div data-key="76" class="key">
<span class="kbd">L</span>
<span class="sound">button</span>
<div class="key-back"></div>
</div>
</div>
<div data-key="186" class="key-wrap">
<div data-key="186" class="key">
<span class="kbd">;</span>
<span class="sound">bell</span>
<div class="key-back"></div>
</div>
</div>
</main>
<audio data-key="65" src="sound/click-button-140881.mp3"></audio>
<audio data-key="83" src="sound/click-button-menu-147349.mp3"></audio>
<audio data-key="68" src="sound/mech-keyboard-02-102918.mp3"></audio>
<audio data-key="70" src="sound/metalic-groan-98230.mp3"></audio>
<audio data-key="71" src="sound/money-bag-82960.mp3"></audio>
<audio data-key="72" src="sound/perc03-44836.mp3"></audio>
<audio data-key="74" src="sound/silver-quarter-4-44684.mp3"></audio>
<audio data-key="75" src="sound/single-quack-from-a-duck-14494.mp3"></audio>
<audio
data-key="76"
src="sound/tape-machine-button-press-metal-84484.mp3"
></audio>
<audio data-key="186" src="sound/thin-bell-ding-4-83140.mp3"></audio>
<script>
window.addEventListener("keydown", playSound);
function playSound(e) {
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`);
const key = document.querySelector(`.key[data-key="${e.keyCode}"]`);
const keyWrap = document.querySelector(
`.key-wrap[data-key="${e.keyCode}"]`
);
const keyBack = document.querySelector(
`.key[data-key='${e.keyCode}']>div`
);
if (!audio) return;
audio.currentTime = 0;
audio.play();
key.classList.toggle("hit");
keyWrap.classList.toggle("wrap-hit");
keyBack.classList.toggle("hit-back");
console.log(e.keyCode);
}
//해당 동작이 끝나면 돌아가는 함수
function listenTransition(a) {
a.forEach((b) => {
b.addEventListener("transitionend", removeTransition);
});
}
const keys = document.querySelectorAll(".key");
listenTransition(keys);
const keyBack = document.querySelectorAll(`.key > div`);
listenTransition(keyBack);
const keyWrap = document.querySelectorAll(`.key-wrap`); //배열이어야 해서 반드시 ALL!!!!
listenTransition(keyWrap);
function removeTransition(e) {
// console.log(e);
// if (e.propertyName !== "transform") return;
this.classList.remove("hit");
this.classList.remove("wrap-hit");
this.classList.remove("hit-back");
}
</script>
</body>
</html>
