
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>띵동코딩-Fetch 연습</title>
<style>
.wrap {
width: 300px;
margin: auto;
}
.wrap > h1 {
text-align: center;
}
.wrap > button {
display: block;
margin: auto;
margin-bottom: 30px;
}
</style>
<script>
let index = 0;
function movieReviews() {
let url = "http://spartacodingclub.shop/post";
fetch(url)
.then((res) => res.json())
.then((data) => {
console.log(data);
let row = data["articles"][index];
$("#moviesPic").attr("src", row["image"]);
$("#movieTitle").text(row["title"]);
$("#movieComment").text(row["comment"]);
});
index++;
}
</script>
</head>
<body>
<div class="wrap">
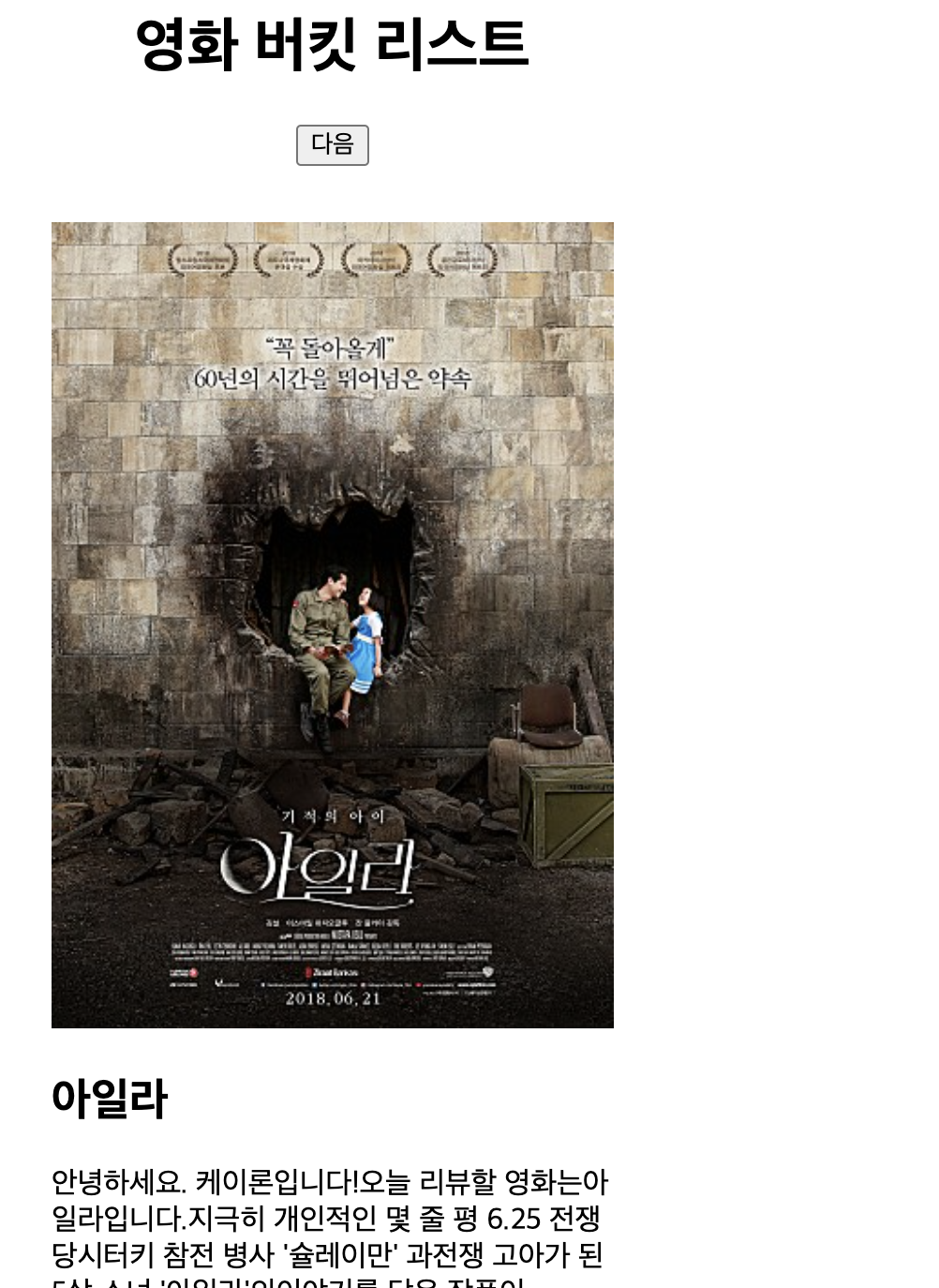
<h1>영화 버킷 리스트</h1>
<button onclick="movieReviews()">다음</button>
<div>
<img
id="moviesPic"
width="300"
src="https://ddingdong.spartacodingclub.kr/images/common/logo-tb.svg"
/>
<h2 id="movieTitle"></h2>
<div id="movieComment"></div>
</div>
</div>
</body>
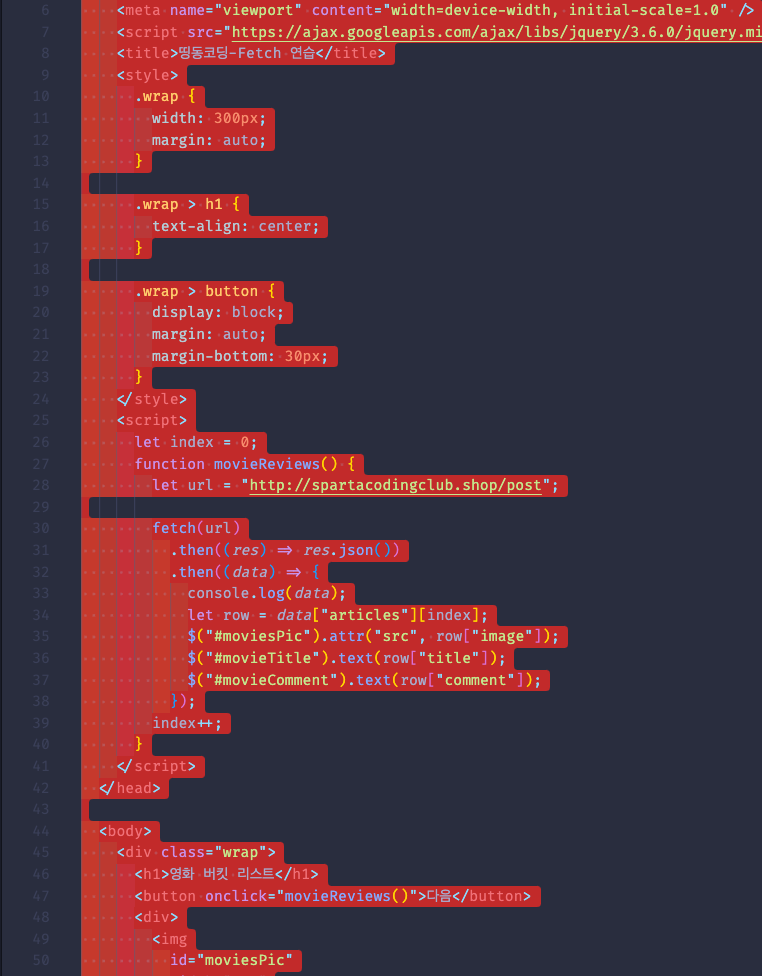
</html>이 프로젝트의 가장 큰 수확은
오타를 찾다가 빡쳐서
선택영역 색상 변경하는걸 찾아본 것.

더이상 모르고 선택해서 지울 일은 없다.
